Last Updated on August 13, 2022 by Rick Darlinton
We know how important it is for you to add a banner on your WordPress website. This is why we bring you this post about how to add banner in WordPress. If you own a WordPress website, you may want to promote some products or services on the top bar of the site. It is crucial to add a banner as it could drive lots of traffic to the target products or services. Actually, there are several different solutions that can be used to help you add a customized banner on your WordPress website. Now let’s get started!
Add banner in WordPress using Widgets
It depends on what WordPress theme you are using. Usually, many premium WordPress themes come with built-in features to allow you to add a banner image on your WordPress website. For example, the WordPress theme i am using is ColorMag Pro and it has this banner feature. Anyway, if you want to know how to add banner in WordPress, you can follow the steps below.
- Go to your WordPress dashboard
- Now navigate to Appearance>Widgets
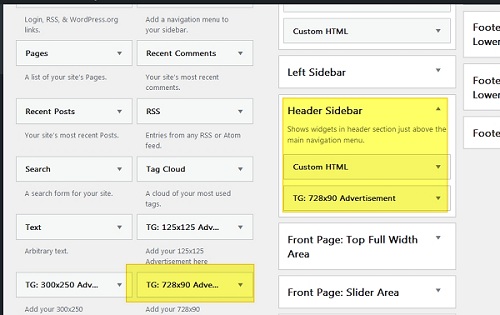
- Next, find the header bar section. For example, It is called Header sidebar for my WordPress theme.

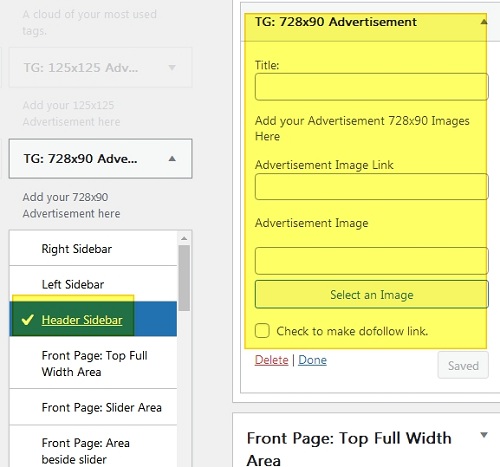
- After knowing where the header bar section is placed, you could select the proper widgets from the left side or anywhere on your WordPress theme. For example, for my theme, i could choose to select 728×90 banner as shown below and then choose to add it in the header bar section.

- After that, you could add title, banner image and link in the header bar section.
Note:
1. Alternatively, you could also choose the image widget and add it to the header bar section if you only want to add a banner image at the top bar.
2.Besides, you can choose the custom HTML widget and add it to header section to add some custom banner at the top bar.
3. To add banner in some other areas such as sidebar or footer section, you just need to find the sidebar and footer section first on your WordPress and then add the proper widgets to the section.
Add header banner using built-in customize feature
Sometimes, your WordPress theme may does not support the header banner functionality. If this is the case, we suggest you try another solution that you could use the WordPress built-in customizer to add banner in WordPress. Just follow the instructions as shown below.
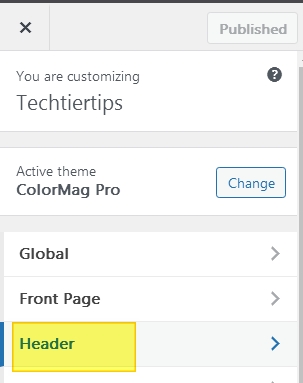
- Similarly, navigate to Appearance>Customize
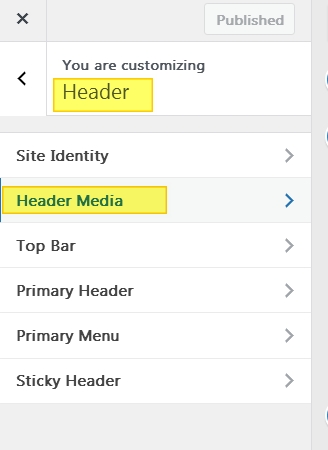
- Next, select the Header and then tap on Header media.

- After that, you could select a banner image and add it to the WordPress header bar section.

Use a WordPress banner plugin
If the solutions above still can not help you add banner in WordPress, we recommend you try some WordPress banner plugins. Many of such Banner plugins are free to use and could help you add custom header images on the top bar. Some popular WordPress banner plugins include simple banner, ad inserters and custom banners. You can try to install some of these and see if they could suit your demands.
Add banner using the site editor
If you still want to know how to add banner in WordPress, the last solution you can try is to check whether your WordPress theme supports the site editor. Some WordPress themes are provided with site editor feature and the site editor allows you to add header banner very easily.
- Navigate to Appearance and then tap on Editor
- Next, find the place you need to add a banner.
- Click on Block Inserter and then find the Cover block.
- Now you could tap on Upload to add the banner to the section.
In this article, we bring you a total of 4 ways about how to add banner in WordPress. We hope they could help resolve your problem. If you have any questions, also feel free to let us know.
Related Articles
