Last Updated on March 27, 2022 by Rick Darlinton
Sometimes, you may find some of your Shopify customers use some fake emails to register and it may make you feel frustrated. To verify whether your customers’ emails exist, you could enable customer account email verification in Shopify store. Unfortunately speaking, currently, Shopify does not offer a built-in feature that could let you enable customer account email verification in Shopify. It may be developed in the future. But can you enable customer account email verification in Shopify now? Yes you can do it but only by the help of a third-party app. I have tested this and will introduce how to enable customer account email verification in Shopify using an app called Customer Fileds by Helium.
Enable Customer Account Email Verification
Now let’s get started about how to use Customer fileds app by Helium to enable Shopify customer email verification which means each time when your new customer registers an account, they will need to verify the account first in the email and return back to your Shopify store.
Install Customer Fileds app by Helium
First off, you need to install Customer Fileds app by Helium. You can search customer fields helium keyword in the shopfy appstore and find this app.

After that, install the app. Please note this app is not free although it has 15 days free trial plan.
Build Registration Form
After installing the form, you could first build a registration form using its form editor as shown below. For example, your registration form could include first name, last name, email, password, and subscribe button, etc. After building the form, you can click on Preview button to preview the form.
Settings
After that, you can click on Settings and make some changes. For example, you can select default option (recommended one) or enable email verification.
Installation
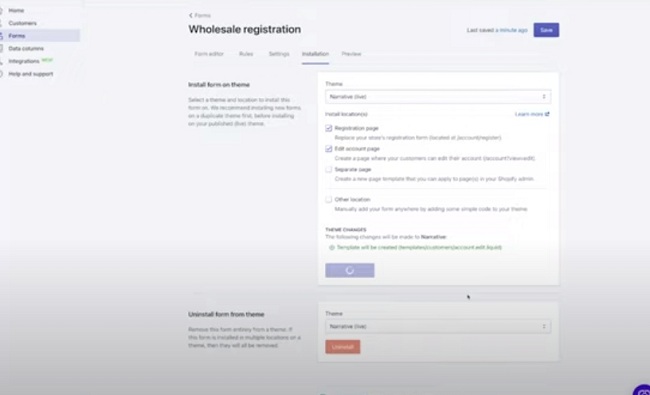
After setting, you could click on Installation to connect the form with your theme. There are several options here including registration page, edit account page, login page and more. I select registration page here. I ever tried to select login page but i am not sure why the create account does not work on my site after selecting login page. This may happen because currently, for my shopify theme, when people click on create account button in the login page, it is a modal pop-up format but the customer fileds app does not support modal pop-up now. To fix this issue, i just select registration page in setting and then remove the modal pop-up for the Create Account button in the login page of my shopify site. Then, i change the Create Account button URL to the mysite/account/register page.

Note: Please first connect the form with your test them to check whether everything is what you need. So, you can first duplicate a them and name it as test-theme.
After connecting the form with your test theme, you can go back to your shopify’s dashboard and then find the test theme. After that, select preview the test theme.
Then you can open your site’s login page. You may find the it does not load when you click on Create Account button in the login page. This may happen as said above. Follow the solutions below to fix this
Edit the login page codes
You may need help from your technical team to edit the login page codes for your shopify store.
If it does not load when you click on the Create Account button in the login page, you can follow the tips i ever used to fix for my shopify site. What i do is change the Create Account Button redirection URL to mysite/account/register. ( the page you just built with the app)
- Make sure you select Registration page in Installation tab in the app
- Now go to shopify dashboard and then find the test theme. Click actions and choose edit code
- Now find the template and then you can find the file called customer.login.liquid. This is the login file code in your shopify site.
- Now you need to find the codes for the create Account button. You can search for create account or create to find the codes.
- After this, if Create Account button is a modal pop-up format, you need to remove this by deleting the modal format in the class. After removing the modal pup-up, you could add <a href= “”<a/> for the existing codes controlling the Ceate Account button. If you do not know how to do this, you can ask for help from technical team.
- After that, you can check again and see whether the Create Account button can be redirected to mysite/account/register page ( the page you just built with the app)
If it works well, now you could test and try to create an account in your store and see you have enabled the customer account email verification in shopify store. Please note sometimes, you may find the customer account confirmation email goes to Promotion tab if you use Gmail. If this is the case for you, you may need to add a reminder after customer finishes account registration on your website. You can add additional information in the settings in the app
Related Posts
