Last Updated on November 26, 2023 by Rick Darlinton
It seems so many people wonder how to add background color to any section on Shopify. But unfortunately, not so many solutions are given online. This is why we write this post hoping to tell people about how to add background color to any section on Shopify. We will introduce how to change the source code on the Shopify CSS file to achieve this. Now let’s get started about how to change background color on shopify
Test whether it works using Google Devtools.
First off, you need to check whether it works to add background color to any section on your Shopify by changing the source code. Follow the steps below
- Visit your Shopify website and find the section you need to add a background color.
- Next, right-click the page and select Inspect
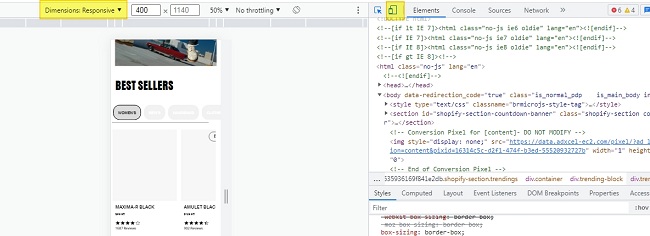
- Now, you can click on the Device icon at the top bar to view the pages in computer, mobile or tablet devices. We suggest you choose responsive so that you can check the page conveniently on your computer.

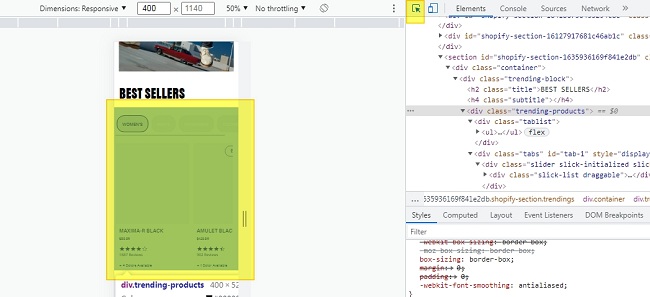
- Now click on the icon with an arrow as shown below and move the mouse to any section you want to change the background color on Shopify.

- After that, you will see the class name for this section on Shopify. For example, for this Shopify site, it shows div class=”trending products” under the elements. This is the class name that controls the section on this shopify site.
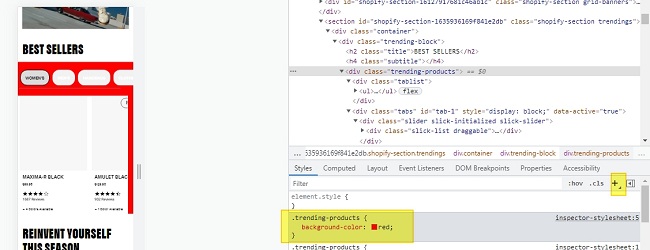
- Now click on + (add new style rule) icon as shown below and then it will show class of .trending-products { } on this shopify site. Just left-click this section and add background-color: any color you need. For example, here, if we want to add red background color to this section on this shopify site, we can add the code below.
.trending-products {
Background-color: red
}

For color, you can also use red color code #FF0000
Note: The class name (. trending-products) on your website is different, you just need to move your mouse on the section and then click on +(add new style rule) icon as mentioned above to see the class name for your Shopify site under the elements.
If it works to add background color to this section in Shopify, then you can copy the code you just added ( with your own class name) to the text file.
Change the section background color on Shopify
After knowing it works successfully to add background color to any section on Shopify, you could add the background code to your Shopify CSS file. Follow the steps below.
- Go to your Shopify dashboard and click on themes under Online store.
- Now go to Actions and click on edit code
- Find the assets and click on the CSS file of theme.css.liquid. The CSS name may be different sometimes.
- Open the CSS file and add the background color code you just saved to the last line of your CSS file. Next, click on the Save button.
How to change Header or footer background color in shopify
You can also use the same solutions mentioned in this post change header or footer background color in shopify. Just open the Google DevTools (ctrl +shift+j) and then click on Elements. After that, move the mouse the header or footer section and then click on + (add new style rule) to check the header or footer class name. After finding the class name, you can add background color as mentioned above to your shopify CSS file.
So these are some simple tips about add background color to any section on Shopify. It is quite easy to achieve and we hope these solutions are helpful to you.
Related Posts
